Nova Poshta
product design
Improving the courier request process and tracking of address deliveries of the leading Ukrainian postal and courier company.



About the Project
overviewNova Poshta is a private Ukrainian postal and courier company that provides logistics and related services for individuals and businesses. Its main competitor is the national postal operator, Ukrposhta.
From May to June 2023, I was a part of the product design team working on improving the courier request process and address delivery tracking by redesigning the Nova Poshta’s application. Since the company regularly conducts user research, during the first meeting our stakeholders shared a clear idea of the existing problems:
- the process of calling a courier is complicated;
- users can’t cancel or change the arrival time of a courier;
- users can’t track the location of a package and delivery time.
Aiming to solve the above problems, our objective was to create a simple and clear process for calling a courier, with the added capability of tracking both the courier and the package.
Workflow
project’s frameworkIt’s important to note that our focus wasn’t on visual redesign. Instead, we explained and tested every structural change through hypotheses to ensure it improved user experience and functionality. This approach helped us prioritise improvements that directly addressed user concerns. Given the complexity of Nova Poshta’s application, we used specific UX methods in our study to better understand how different parts of the system work together.
Discover
Define
Develop
Deliver
Desk Research
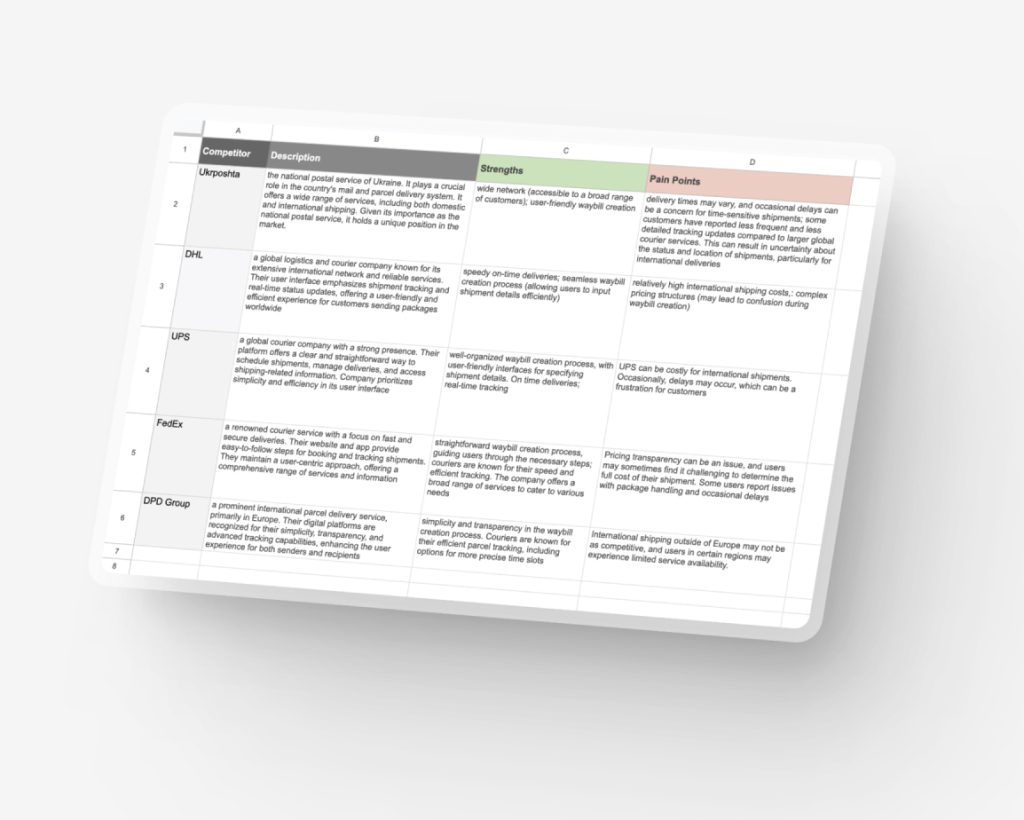
secondary researchThe conducted desk research included:
- analysis of client reviews and feedback available on the App Store, internet forums, and other relevant sources to identify the problems users encounter while requesting a courier and creating a waybill;
- direct and indirect competitor analysis.
All collected information was structured in the form of a table to analyse the strengths and pain points of Nova Poshta in comparison with its competitors. We were interested in qualitative data to deepen our understanding of the current situation and identify unaddressed needs or inefficiencies in existing solutions.

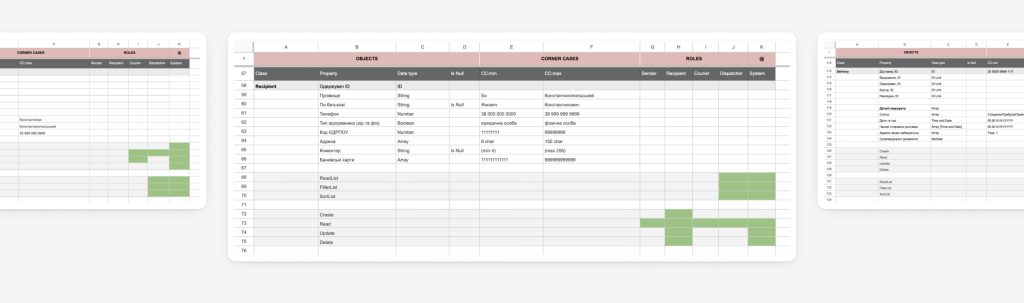
Object-Oriented UX
UX mappingTo fully understand the complex product, we used Object-Oriented User Experience (OOUX) principles in our design process. As part of this, we created a table to define the main classes, properties, relationships, and other key components of the system. This design mapping served as a clear reference for the entire design team, helping everyone understand the structure and maintain consistency in the later stages.

OOUX mapping allowed our team to define user objectives and the core elements that users interact with within a system. This clarity served as the foundation for the BPMN Mapping.
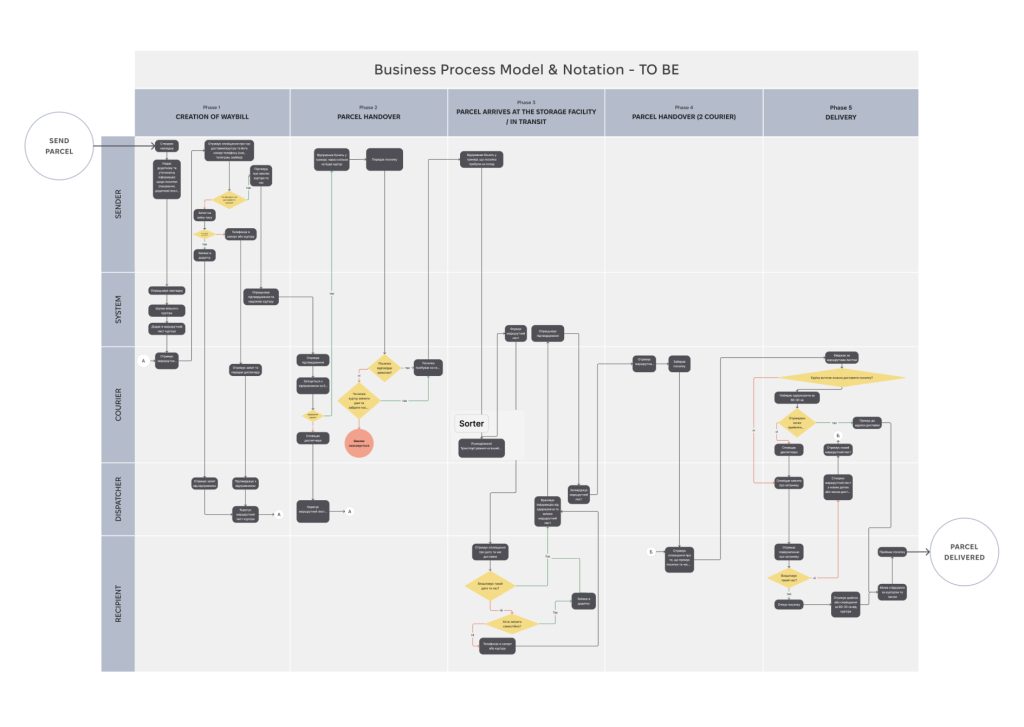
Business Process Model & Notation (BPMN)
UX mappingDuring the team meeting, we created two detailed process models of the Business Process Model & Notation (BPMN) – “AS IS” and “TO BE”.
In the first model, “AS IS,” we mapped how users currently interact with the system. In the “TO BE” version, we changed interactions based on analysed decision points and identified areas where users might have difficulties. Proposed solutions were driven by the knowledge gained during the previous research.

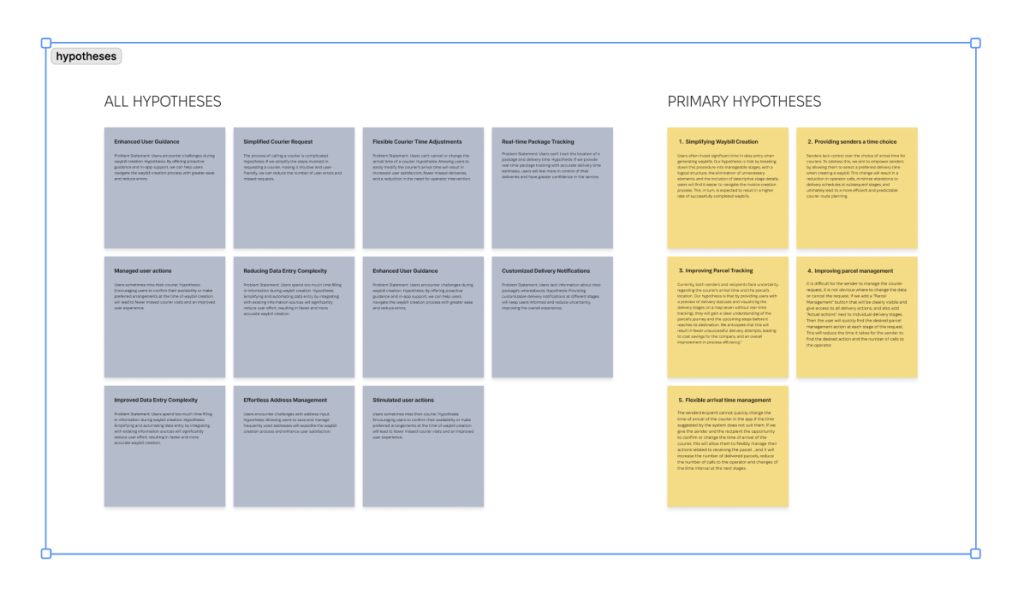
The results we obtained through the Desk Research, OOUX, and BPMN served as the foundation for formulating hypotheses. Out of 11 hypotheses, we identified five as the primary ones.

Simplifying Waybill Creation
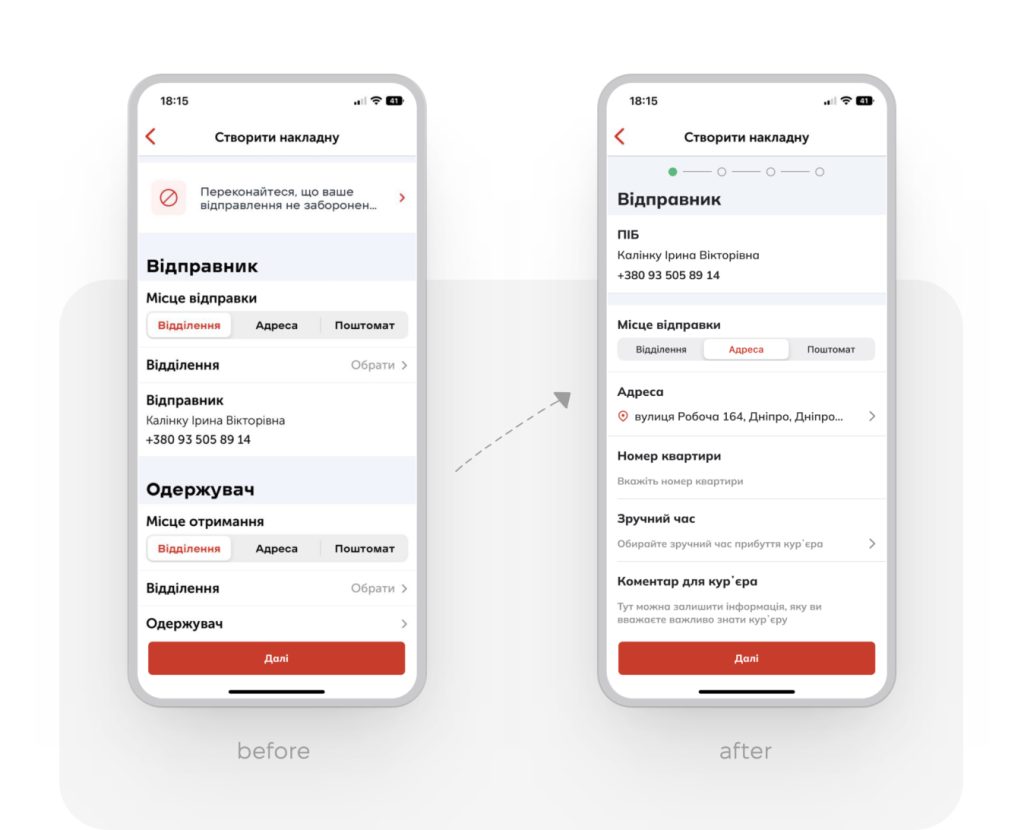
hypothesis 1- Users often invest significant time in data entry when generating waybills. By breaking down this procedure into manageable stages, with a logical structure, elimination of unnecessary elements, and inclusion of descriptive stage details, users will find it easier to navigate the invoice creation process. This, in turn, is expected to result in a higher rate of successfully completed waybills.
With a clear hypothesis, we initiated a brainstorming session to generate potential solutions. The objective was to generate various concepts that could potentially address the identified problems.
Once the concepts were developed, our team moved on to the prototyping stage. We created interactive prototypes to visualise the proposed solutions.
Improvements Made to the App:
- The waybill creation process was divided into stages;
- added date and time selection for courier arrival;
- reorganised text fields for more consistent information filling;
- added the ability to save the recipient/sender address;
- enabled address saving and package dimension selection;
- showed a description of additional services at once;
- removed irrelevant information (excluded the “Packaging” service from the “Additional Services” because it is available only at the branch).

Providing Senders a Time Choice
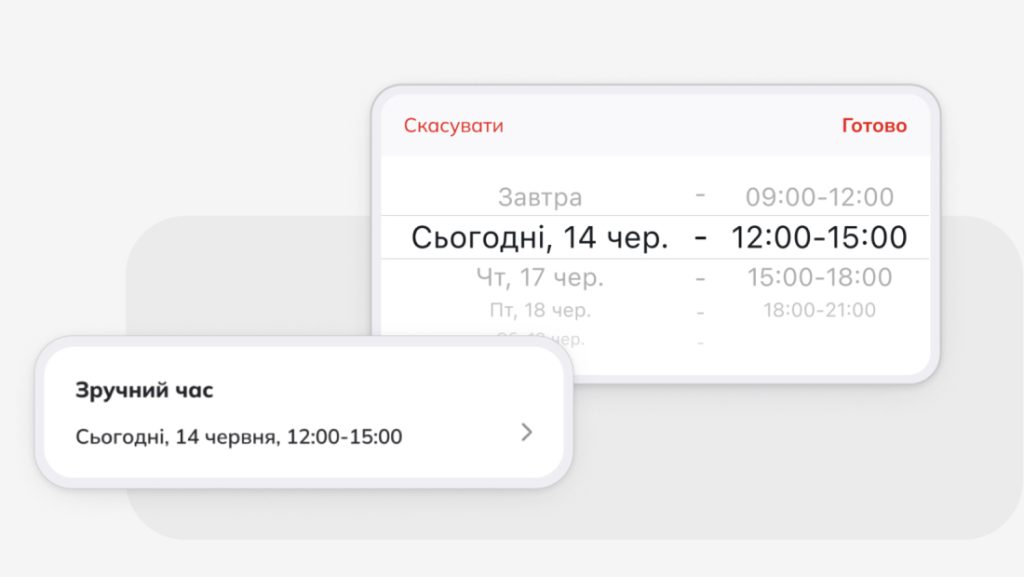
hypothesis 2- Senders lack control over the choice of arrival time for couriers. To address this, we allow them to select a preferred delivery time when creating a waybill. This will result in a reduction in operator calls, minimise changes to delivery schedules at the following stages, and ultimately lead to a more efficient and predictable courier route planning.
Improvements Made to the App:
Introduced the option for senders to choose a convenient delivery time when creating a waybill.

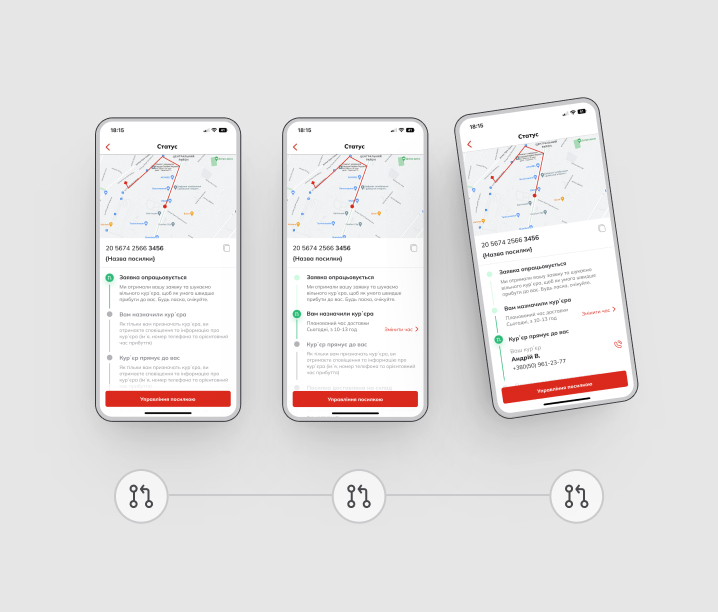
Improving Parcel Tracking
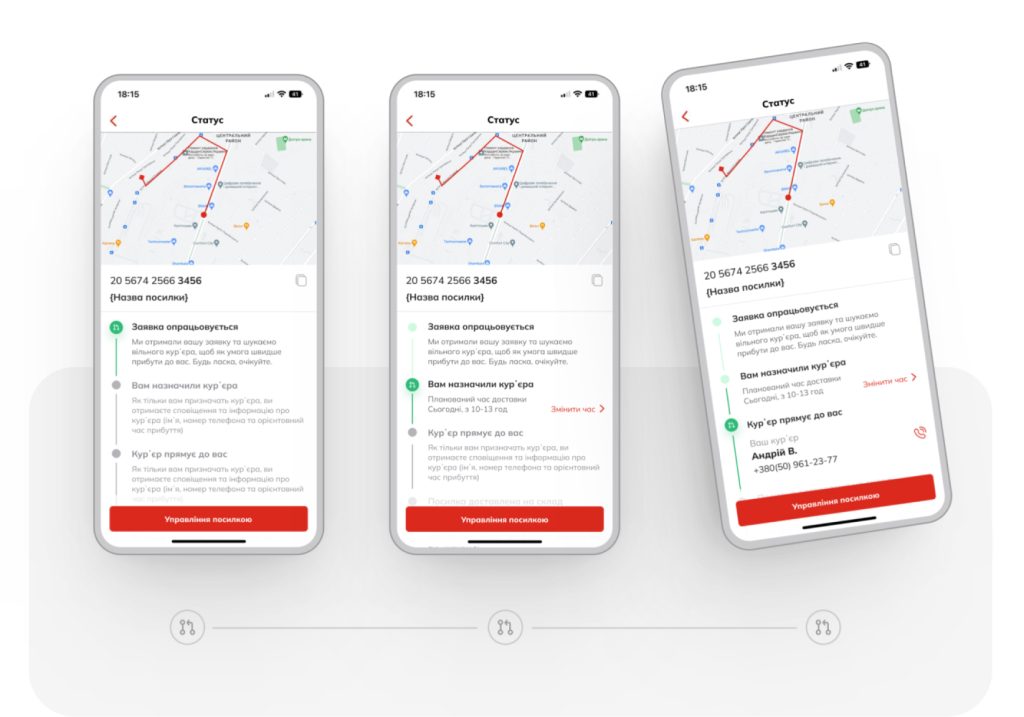
hypothesis 3- Both senders and recipients face uncertainty regarding the courier’s arrival time and the parcel’s location. Our hypothesis was that by providing users with a preview of delivery statuses and visualizing the delivery stages on a map (even without real-time tracking), they would gain a clear understanding of the parcel’s journey and the upcoming steps before it reaches its destination. This will result in fewer unsuccessful delivery attempts, leading to cost savings for the company and an overall improvement in process efficiency.
Improvements Made to the App:
- Provided a status preview for all delivery stages: request-courier-parcel with the ability to track the entire courier delivery process;
- added a separate status details page with the ability to see the delivery route on the map (the map will show the stages of delivery, not the actual location of the courier).

Improving Parcel Management
hypothesis 4- Senders often find it challenging to manage courier requests, particularly when it comes to making changes or canceling a request. By introducing a prominent ‘Parcel Management’ button that provides access to all necessary delivery actions, and by adding “Current Actions” alongside individual delivery stages, users will quickly find the desired parcel management action at each stage of the request. This change will significantly reduce the time senders spend searching for specific actions and decrease the number of calls to customer support.
Improvements Made to the App:
- Added a floating “Parcel Management” button for easy access to actions;
- added the “Call courier” action to the parcel management actions;
- added the “Change time” button next to the status of the “You have been assigned a courier” stage;
- added the courier’s contacts and the “Call” button next to the “Courier is on his way to you” status.
Flexible Arrival Time Management
hypothesis 5- The sender/recipient cannot quickly change the time of arrival of the courier in the app if the time suggested by the system does not suit them. Our hypothesis is that by providing senders and recipients the ability to easily confirm or modify the courier’s arrival time, they can proactively manage their parcel receipt process. This is expected to result in a higher rate of successful deliveries, a reduction in calls to customer support, and fewer changes in delivery time intervals at the next stages.
Improvements Made to the App:
- Added the ability to confirm “Convenient time” to the sender and select “Day of the week” in the time picker;
- offered the recipient to confirm or change the time selected by the system.
User Testing
solutions evaluatingAdditionally, thanks to the tests, we gained insights about how we might improve our design solutions.
Presentation & Feedback
presenting outcomesDuring the final meeting with stakeholders, we presented developed hypotheses; summaries of user testing sessions; high-fidelity prototypes and additional ideas on how to improve the user experience of the company’s application.
Stakeholders appreciated the outcomes of our work, especially how we developed the Improving parcel management hypotheses. They confirmed that the pains we highlighted when formulating the hypotheses reflect the current situation and expressed their willingness to adopt some of the solutions for implementation.
What I Learned
key takeawaysThis was a great experience of working in a product team of people with different skill sets, and diverse backgrounds. To collaborate effectively, we divided some tasks which resulted in faster project timelines.
While working on this project, I learned that working on a project with other designers can be highly advantageous for the product; it requires open communication and defining roles and responsibilities.